UI Design : หลักการออกแบบแอพพลิเคชั่น ที่ต้องรู้ !!
การออกแบบแอปพลิเคชั่นและเว็บไซต์ มีเรื่องมากมายที่ทำให้ดีไซน์เนอร์ปวดหัว เพราะมันไม่ใช่แค่ความสวยงาม แต่คือการออกแบบเพื่อตอบโจทย์การใช้งานของผู้ใช้ให้มากที่สุด และสิ่งที่เราจะพูดถึงในบทความนี้คือ “ลายแทง สำหรับนักออกแบบ” ก่อนลงมือพัฒนาจริง
ส่วนประกอบสำคัญ
ในการออกแบบ UI ที่ดี ต้องประกอบไปด้วย Visibility, Development และ Acceptance.
- Visibility คือ มีความชัดเจนที่จะบ่งบอกถึ
งเอกลักษณ์เฉพาะตัวของแอพ โดยคำนึงการใช้งาน และมี Concept ที่ชัดเจน - Development ต้องคำนึงถึง ความสามารถในการปรับแต่งและข้
อจำกัดของ platform เช่น การรองรับ การสร้างต้นแบบที่รวดเร็ว, มีคลังข้อมูล และมีชุดเครื่องมือที่รองรับ เพื่อที่จะสามารถต่อยอดและพัฒนาต่อไปได้ - Acceptance หมาถึง ยอมรับในข้อตกลงสิทธิบัตร และนโยบายองค์กร ไม่ขัดกับข้อบังคับ (Apple Store, Google Play)

3 สิ่งที่เป็นพื้นฐาน หลักการออกแบบแอพพลิเคชั่น
- Communication ความสอดคล้องกันระหว่าง ผู้ใช้และฟังก์ชั่นการใช้งาน เช่น พฤติกรรมการใช้งาน interactive ต่างๆ
- Economization การลดจำนวนขั้นตอนการทำงานของ UI ให้น้อยที่สุด แต่ต้องครอบคลุมที่สุด
- Organization หมายถึง UI จะต้องมีโครงสร้างการใช้งานและ Concept ที่ชัดเจน
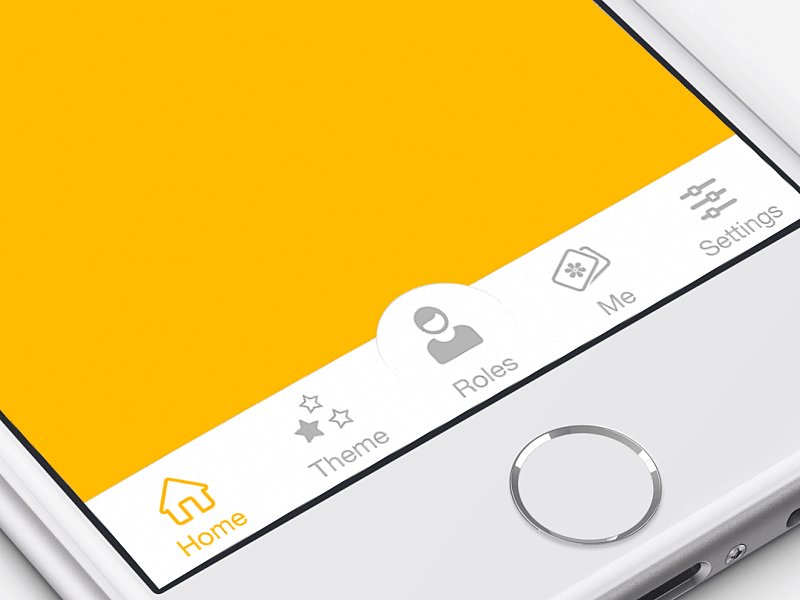
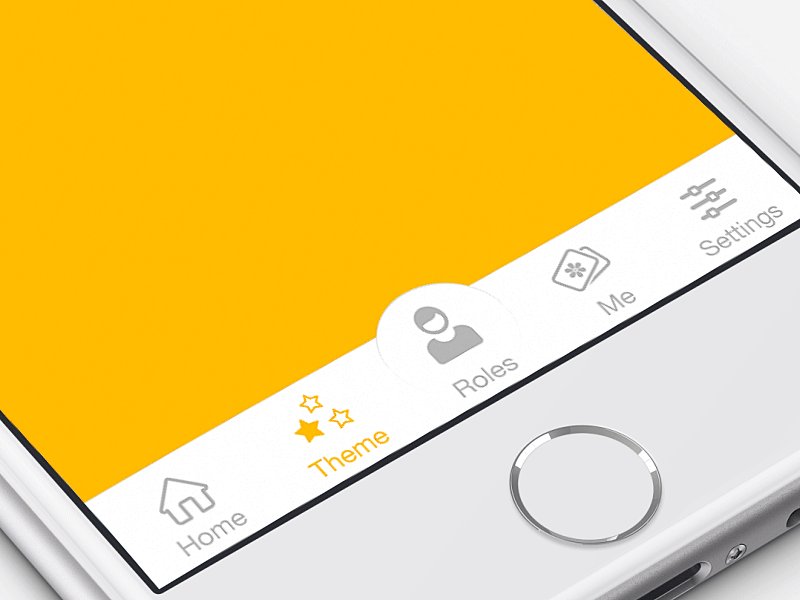
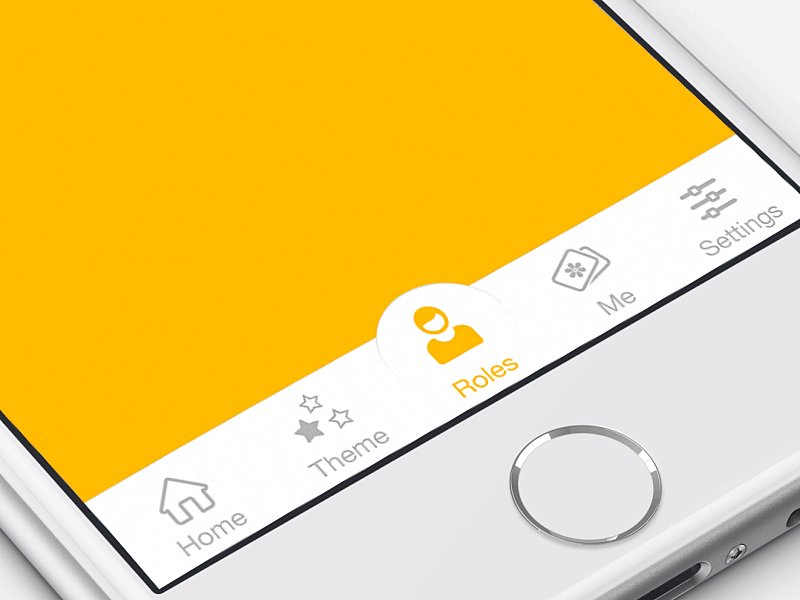
3 สิ่งที่จะช่วยพิ่มประสิทธิภาพ ได้แก่
1. Canvas สามารถแสดงถึงสิ่งที่ผู้ใช้กำลั
2. Sidebar จะช่วยให้เข้าถึงส่วนพิเศษ หรือเมนูที่ซ่อนอยู่ของแอพพลิ
3. Tool bar ช่วยให้ผู้ใช้เลือกหรือเปลี่ยน option หรือปรับเปลี่ยนเมนูการใช้
นี่คือ 3 สิ่งพื้นฐานที่ต้องมี นอกจากจะเป็นสิ่งที่ผู้ใช้คุ้นเคยแล้ว ยังช่วยให้การออกแบบง่ายขึ้นอีกด้วย
Colors
การเลือกใช้สีที่ดี จะช่วยให้ผู้ใช้เกิดการจดจำที่
- ช่วยในการมองเห็นภาพและความเข้
าใจได้ดียิ่งขึ้น - เน้นความสำคัญของข้อมูล
- ช่วยให้การออกแบบกราฟิค เป็นธรรมชาติมากยิ่งขึ้น
- ลดข้อผิดพลาดในการตีความ
- เพิ่มการมองเห็นภาพได้ดียิ่งขึ้
น
ข้อควรระวัง
การใช้สีเป็นการเพิ่มมิติ และช่วยให้เพิ่มความน่าเชื่อถือ การผสมกันของบางสีอาจจะดูไม่
RESPECT THE DEVICE
ควรคำนึงถึง User ที่มีการใช้งานแอพใน Device ที่แตกต่างกัน ทั้งในเรื่องของการป้อนข้อมูล ขนาดหน้าจอ และรูปทรง ผู้ใช้บางกลุ่มที่มีการใช้
Tips
หลักการออกแบบแอพพลิเคชั่นสำหรับผู้ใช้
สำหรับการออกแบบแอพเพื่อใช้
CHOOSING FONTS
การใช้ Front จะต้องเลือกใช้ตัวอักษรที่อ่
เพราะหาก Device ไม่รองรับ front จะเกิดการแทนที่และอาจเกิ
การออกแบบแอพฯ ที่ใช้ภาษาแตกต่
REMOVE CLUTTER, NOT FEATURES
เป็นสิ่งจำเป็นที่
รวมไปถึงการทำให้แอพมีความเรี